SwiftUIでButton内の画像やテキストの色を変えない
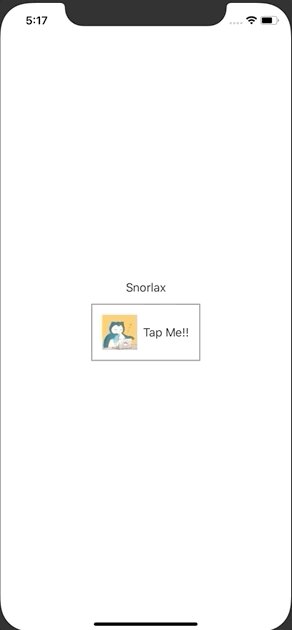
SwiftUIでButton内の画像やテキストの色を変えない方法です。
.buttonStyle(PlainButtonStyle()) ではフルーツの一覧を表示しています。
フルーツが表示されたセルを押すと SecondView を設定することで実現できました。

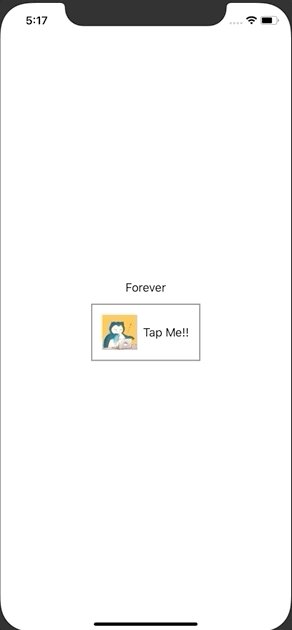
SwiftUIでButton内の画像やテキストの色を変えない方法です。
.buttonStyle(PlainButtonStyle()) ではフルーツの一覧を表示しています。
フルーツが表示されたセルを押すと SecondView を設定することで実現できました。